Dieses Angebot* sollte sich niemand entgehen lassen, der WordPress Websites für sich und Kunden realisiert.
Hier ist besonders die Divi Lifetime License für aktuell $199 (Summer Sale 2022)* interessant, denn wenn Du diese hast, musst Du nie wieder ein WordPress Theme kaufen. Mit dieser Lizenz erhältst Du lebenslang Updates und Premium Support. Und das beste an allem: Du darfst beliebig viele Websites mit dem Divi Theme mit dem Divi Page und Theme Builder aufbauen, ohne dass weitere Kosten für Dich entstehen. Das gilt auch für Websites, die Du als Kundeauftrag realisierst.
Inhalt
Gute Gründe für das Divi Theme
- Lebenslange Updates
- Lebenslanger Premium Support
- Lizenz für unendlich viele Websites (nie wieder Themes kaufen)
- Zugriff auf die Divi Library mit fertigen Layouts für komplette Websites und Landing Pages
- Marktplatz mit vielen Erweiterungen (Module, Layouts und mehr) für das Divi Theme
- Mit dem Theme Builder kannst Du Deine Layouts frei aufbauen (jedes Design ist möglich)
- Gute Performance Scores (Lighthouse Analyse)
- Wahnsinnig schneller Workflow bei der Realisierung von Websites (vergiss Elementor!)
- Anlegen von (globalen) Templates als Sektion, Reihe oder Modul
Divi Theme mit 20% Rabatt kaufen*
Der Divi Page und Theme Builder
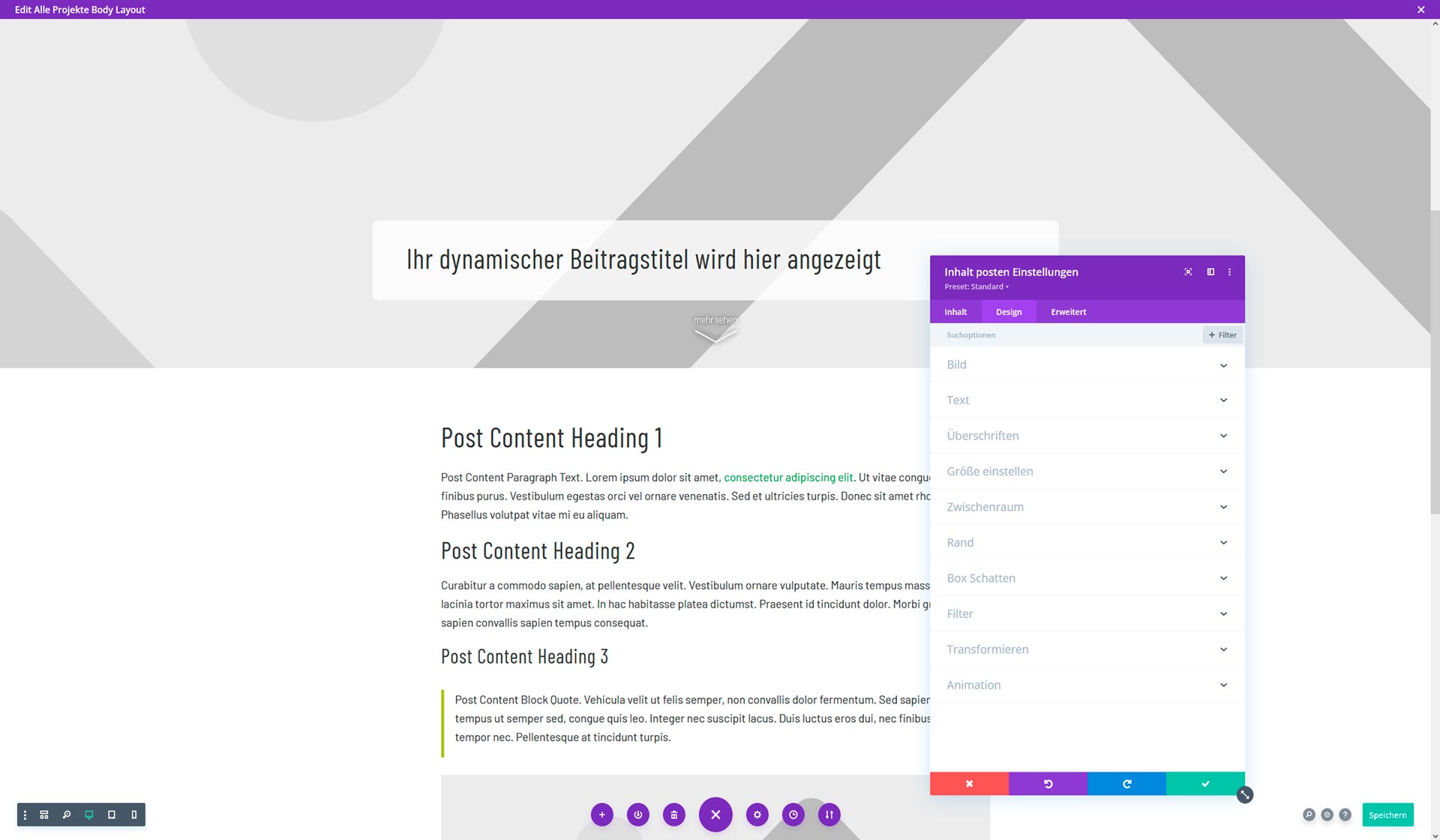
Der Divi Page Builder ist ein Tool, das als separates PlugIn erhältlich ist und auch mit anderen Themes verwendet werden kann, er ist aber auch fester Bestandteil des Divi Themes. Der in Divi integrierte Divi Theme Builder macht sich den Divi Page Builder zunutze, um damit individuelle Designs für eine Website völlig frei umsetzen zu können. Du kannst globale Header, Body und Footer Layouts anlegen und für alle erdenklichen Fälle ein neues Layout.
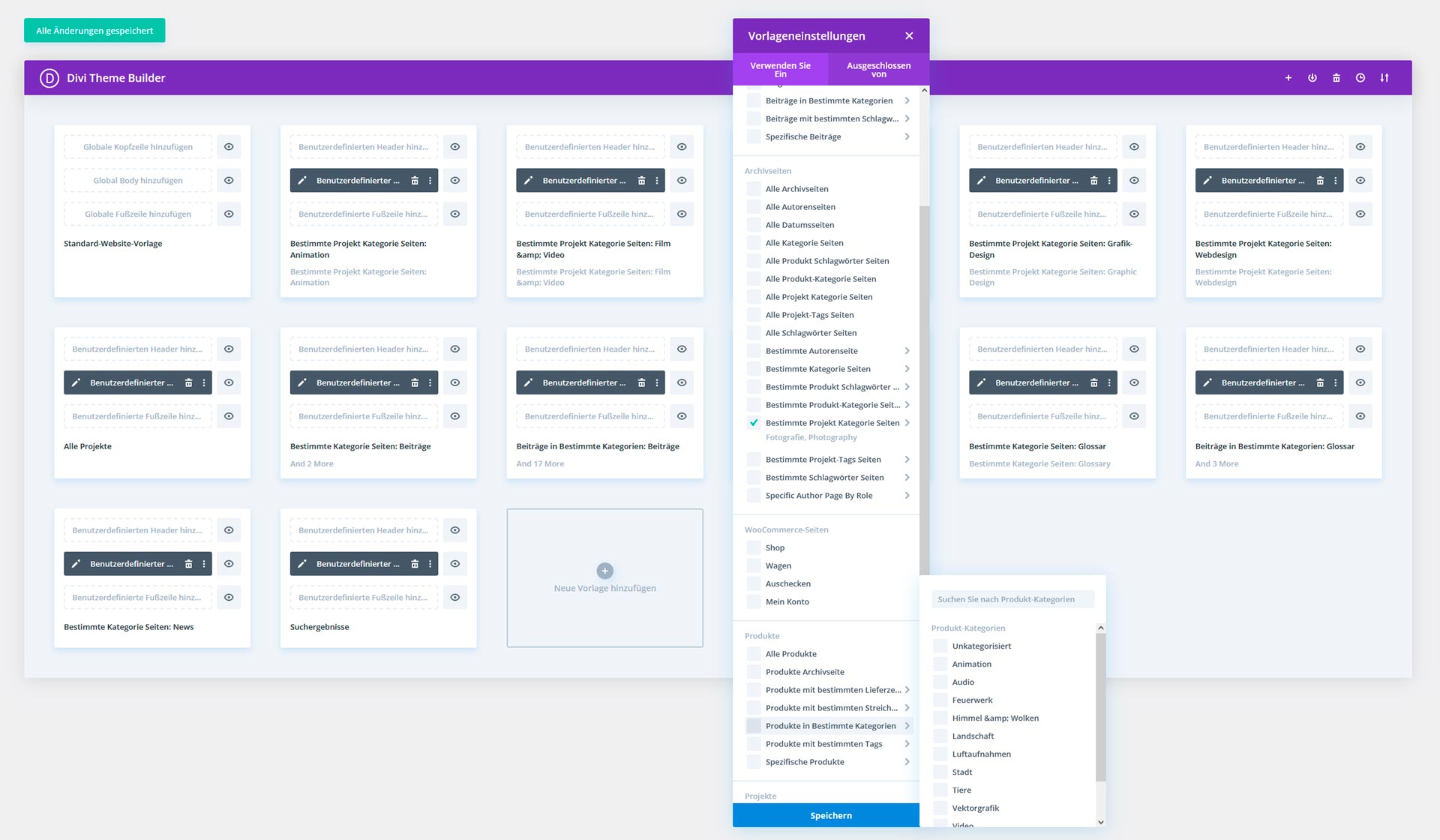
Wenn Du zum Beispiel globale Header, Body und Footer Templates angelegt hast, kann es sein, dass Du für die Darstellung Deines Blogs und die Darstellung des Inhalts einzelner Beiträge ein anderes Layout haben möchtest. Der globale Header und Footer soll ja meistens immer gleich bleiben. Nur der Inhalt soll anders dargestellt werden. Also legst Du dann für den Body zwei neue Templates an: eines für den Blog und „Alle Archivseiten“ und eines für „Alle Beiträge“.
Divi Theme mit 20% Rabatt kaufen*
Hast Du neben Deinem Blog auf Deiner Website noch einen Bereich für „News“, den Du als Blog-Kategorie angelegt hast, und möchtest dass die Beiträge in „News“ anders dargestellt werden, kannst Du wieder ein oder zwei neue Templates anlegen: Eines für „Bestimmte Kategorie Seiten: News“ und bei Bedarf einer anderen Darstellung für einzelne Beiträge auch noch ein neues Template für „Beiträge in Bestimmte Kategorien: News“.
Funktion des Divi Page Builders als Video ansehen
Templates und globale Templates in der eigenen Library anlegen
Die Divi Library ist bestandteil des Divi Themes. Du kannst hunderte von fertigen Vorlagen von Elegant Themes umsonst herunterladen und auch eigene Teile Deiner Website in der Divi Library speichern. Du kannst dazu auch die Divi Cloud verwenden, so dass alle Deine Layouts für Dich für alle Deine Websites verfügbar sind. Du kannst die Layouts in der Divi Library als Sektion (Section), Reihe (Row) oder Modul (Module) anlegen.
Eine Sektion in ein alles umfassender Container, der sich immer über die volle (maximale) Breite einer Seite auf Deiner Website erstreckt. In einer Sektion werden Reihen/Zeilen platziert, die aus einer oder mehreren Spalten bestehen können. In den Spalten werden dann Module (Inhalte) angelegt. Besonders genial finde ich, dass man alle diese Elemente auch als globale Templates in der Divi Bibliothek speichern kann. Wenn Du ein globales Layout egal an welcher Stelle auf Deiner Website änderst, dann wirkt sich diese Änderung sofort auf alle Bereich aus, an denen Du dieses globale Element verwendest. Ein Beispiel für so ein globales Element ist ein Newsletter Opt-In. Am Ende jedes Blogbeitrags, oder auf bestimmten Seiten möchtest Du unten einen Newsletter Opt-In einbinden. Stell Dir vor, Du hast das auf über 100 Seiten und Blogbeiträgen gemacht. Wenn Du dann ein neues Layout für Dein Opt-In haben möchtest, dann müsstest Du es auf über 100 Seiten und Blogbeiträgen ändern, wenn Du es NICHT als globales Template angelegt hättest. Als globales Element änderst Du es nur einmal und die Änderung ist sofort auf über 100 Platzierungen erledigt. Absolut genialer Time Saver!
Divi Theme mit 20% Rabatt kaufen*
Presets und globale Presets
Hier musst Du erst einmal Deine Erfahrungen sammeln, um richtig gut damit umgehen zu können. Generell würde ich Dir empfehlen alle Elemente, die Du mit dem Page Builder platzierst, erst einmal komplett Deinen Wünschen anzupassen. Das können zum Beispiel die Außen- und Innenabstände (Margins und Paddings) Deiner Sektionen, Reihen und Module sein, aber genau so auch die Positionierung, individueller CSS Code und Animationen.
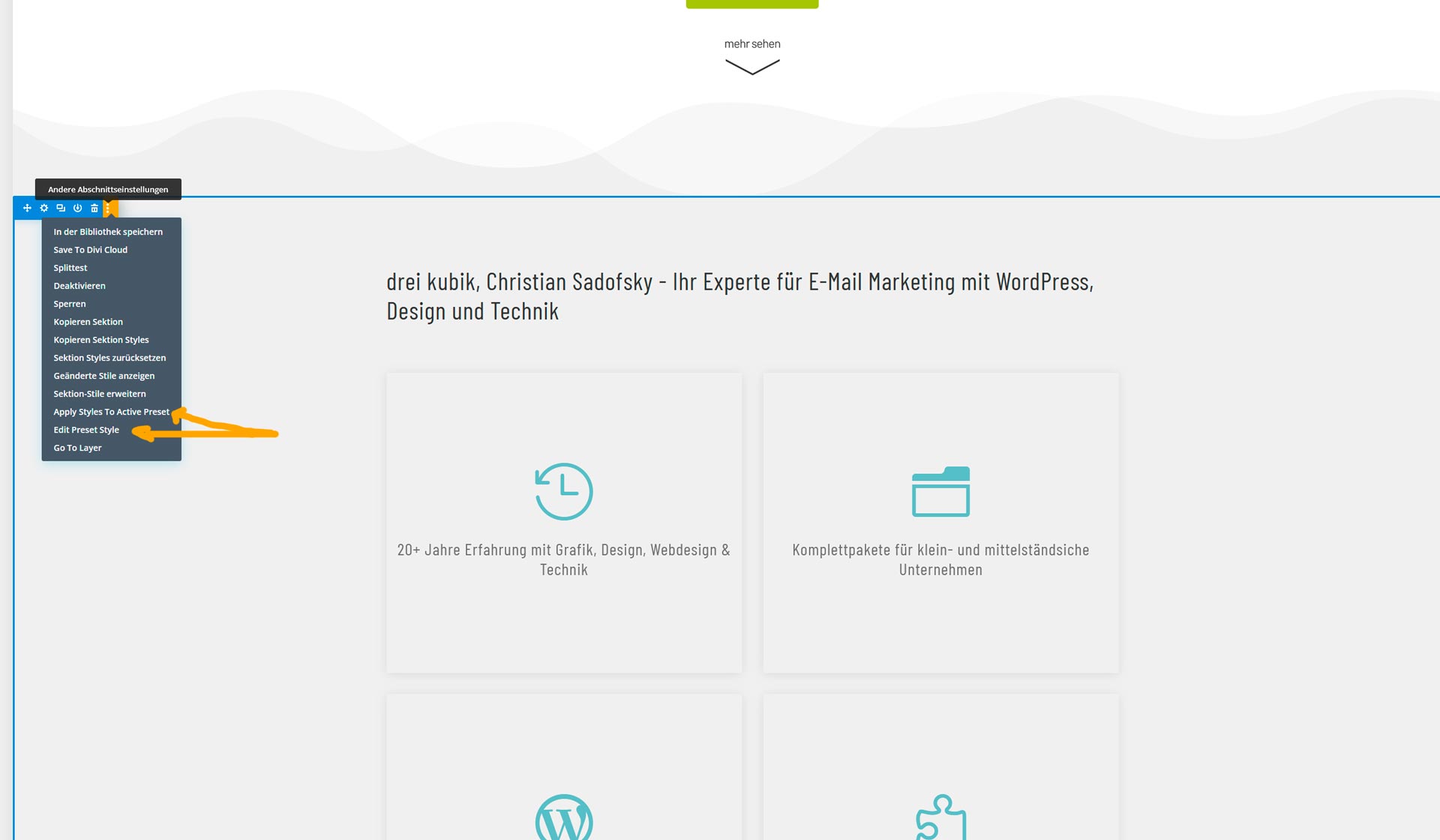
Alles, was Du in den Einstellungen des jeweiligen Elements vornimmst solltest Du mit der Option „Apply Styles To Active Preset“ als globale Voreinstellung definieren. Denn alle Module, die Du mit den Einstellungen unverändert in Deinen Inhalten verwendest, erfahren ebenfalls eine Änderung, wenn Du den Preset Style erneut bearbeitest. Ein gutes Beispiel ist eine Animation für Zeilen. Da jeder Inhalt in Zeilen platziert wird, animiere ein Zeile und lege diese Animation als „Active Preset“ fest. Auf diese Weise erreichst Du in wenigen Sekunden eine komplett durchanimierte Website und kannst diese Animation auch mit genau so wenigen Klicks wieder entfernen oder ändern.
Solltest Du für diverse Elemente andere Voreinstellungen benötigen, kannst Du zusätzlich zu den globalen Voreinstellungen auch noch weitere Presets (Voreinstellungen) alegen, die Du dann für gewünschte Bereiche anwenden kannst. Das habe ich jedoch noch nicht benötigt und da sollte man auch schon ganz genau wissen, was man da tut, den sonst können da schnell ungewollte Konflikte mit den Formatierungen entstehen. Ich nutze ausschließlich die globalen Voreintellungen. Auch das ist ein absoluter Time Saver!
Divi Theme mit 20% Rabatt kaufen*
Fazit
Zugegeben, wer ganz neu im Thema WordPress, Themes und Webdesign ist, der wird erst einmal eine steile Lernkurve hinlegen müssen, um zu verstehen, wie man am besten mit dem Divi Page und Theme Builder umgeht.
Wer bereits Erfahrung mit WordPress hat und weiß, wie man ein Child-Theme einrichtet, was Post Types und Taxonomien sind, der wird sehr schnell mit dem Divi Theme und Page Builder zurecht kommen und wissen, wie und wofür er seine Templates anlegen muss.
Generell finde ich auch $249 für die Divi Lifetime License einen sboluten Steal! Wer jetzt aber noch mal $50 sparen möchte, der sollte sich den Divi Summer Sale 2022 nicht entgehen lassen. 4 Themes als Lizenz für eine Website bei themeforest.net kaufen? Oder unendlich viele Lizenzen für eines der besten Themes auf dem Markt für einmalig $200 kaufen? Diese Frage ist wohl sehr leicht zu beantworten! Ich bin ein absoluter Divi Fan und baue alle meine Websites für mich und Kunden mit dem Divi Theme auf. Ich liebe es!











0 Comments